Anlan
Tra la miriade di accorgimenti che possono migliorare l’esperienza di caricamento delle pagine di un sito c’è sicuramente il rinvio asincrono dell’analisi del codice Javascript. Questo diventa tanto più importante tanto più invadente è la presenza di script Java che integrano nelle nostre pagine i collegamenti al mondo social. Facebook, Twitter, Google+ ecc hanno tutti un loro script per l’integrazione di bottoni Mi Piace, Follow, login e via di questo passo.
Continue reading “Velocità del sito con rinvio asincrono codice javascript” »
- Commenti disabilitati su Velocità del sito con rinvio asincrono codice javascript
Tweet
Ogni volta che ci si affaccia alla bacheca della nostra pagina di Facebook il feed (letteralmente il flusso delle informazioni che vediamo) dei contenuti esposti viene alimentato da sofisticati algoritmi che stabiliscono, in base alle nostre interazioni con i profili di altri utenti, chi sono i soggetti che dovremmo preferire. Il tutto si traduce in un numero che si chiama Edgerank : esattamente come il noto (e ormai datato) Pagerank di Google, anche Facebook classifica i nostri contatti in modo da permetterci di essere maggiormente vicini a quelli con cui, secondo loro, abbiamo maggiore affinità. E pure quando, nella casella di ricerca, iniziamo la digitazione di un nome, ci vengono proposti dei risultati che non sono certo ordinati alfabeticamente.
Ma questi calcoli producono un risultato attendibile ? Beh … sicuramente il primo indicatore lo avete sotto gli occhi: i contenuti che vedete in bacheca provengono dalle persone a voi più vicine o che vi interessano di più ? Se la risposta è SI allora potete ritenervi soddisfatti e forse potete fare a meno di proseguire nella lettura dell’articolo anche se potreste trovare interessante scoprire quanto, sempre secondo Facebook, sono importanti o interessanti per voi determinate persone. Se invece la risposta è NO allora con quello che vi sto per spiegare potrete vedere dove Facebook sbaglia e di quanto sbaglia.
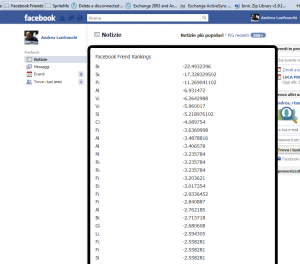
Il tutto nasce da dei ricercatori i quali, durante lo sviluppo di un sistema di ricerca istantaneo per il loro sito, non riuscivano ad ottenere le prestazioni eccezionali, veramente istantanee, delle ricerche nella pagina di Facebook. Analizzando le pagine dinamiche si sono accorti di parecchie informazioni che vari script Java inviavano al browser ben prima che potessero realmente servire. E tra queste … eccolo li, un elenco di nomi abbinati ad un numerello: l’edgerank. Hanno allora messo a punto un picco script che, se eseguito sulla vostra pagina di Facebook vi propone l’elenco, ordinato per Edgerank, delle persone con cui avete a che fare.
Ecco come appare
Ovviamente per motivi di privacy ho nascosto i nomi reali e qualche altra informazione, ma è proprio così che viene visualizzata la pagina.
Come fare ? Dovete utilizzare come browser Firefox o Chrome (con IE non va) e creare un nuovo segnalibro nel quale inserire un piccolo script java.
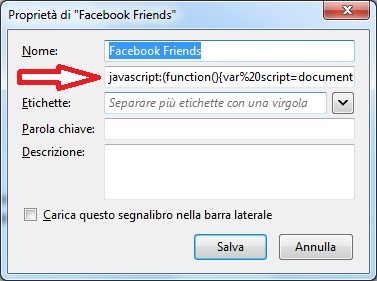
Inserite questo codice
1 | javascript:(function(){var%20script=document.createElement('script');script.type='text/javascript';script.src='http://thekeesh.com/js/edges.js';document.getElementsByTagName('body')[0].appendChild(script);}()) |
in questa maschera di creazione di un nuovo segnalibro

e quindi salvate. Portatevi poi sulla vostra pagina di Facebook e cliccate sul segnalibro. Ecco i vostri veri amici.
Piccola nota … io ci trovo dentro anche persone che non sono inserite nell’elenco delle mie amicizie.
- Commenti disabilitati su Facebook Edgerank : di chi sei più amico ?
Tweet
Bottone Google Plus One e la convalida HTML W3C
21 Lug
Posted by: Andrea Lanfranchi in: Mondo IT, Programmazione, Seo
Dopo aver aggiornato il mio blog integrandolo con il bottone +1 di Google, mi sono accorto che l’HTML prodotto da WordPress non onorava più la convalida W3C alla quale tanti sviluppatori tengono in modo particolare. Ed in effetti il tag <g:plusone></g:plusone> non viene riconosciuto correttamente in quanto si tratta di una estensione DOM che solo lo script Google gestisce.
Esiste comunque il modo per utilizzare nativamente le API PlusOne in modo che non si debba utilizzare un tag html non riconosciuto. Le cose da osservare sono due: la prima riguarda l’inizializzazione dello script plusone che dovrà obbligatoriamente prevedere il parametro parsetags: explicit come da esempio seguente.
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">; {lang: 'it-IT', parsetags: 'explicit'} </script> |
Questo impedisce allo script di eseguire il render del bottone (o dei bottoni) immediatamente dopo l’evento onLoad della pagina e ci permetterà di specificare via codice quando e dove effettuare il render del bottone. Per chi usa WordPress questo snippet di codice deve essere inserito all’interno dei tag <head></head> che vengono emessi dallo script header.php. A questo punto non resta che decidere dove si vuole che il bottone venga inizializzato e quale sia il riferimento di URL da votare. Riporto di seguito lo snippet che ho inserito nella mia pagina “index.php” che riporta, in sequenza gli ultimi articoli.
<div id="plusone-div<?php the_ID() ?>;"></div>; <script type="text/javascript">; gapi.plusone.render('plusone-div< ?php the_ID() ?>',{"size": "medium", "count": "true", "href": "< ?php the_permalink() ?>"}); </script> |
Come potete vedere, dopo l’emissione di ogni articolo, emetto un DIV al quale assegno un nome seguito da un suffisso uguale all’ID dell’articolo (per evitare di avere ID doppi), ed immediatamente a seguire, emetto lo script che invoca il render del bottone all’interno del DIV appena generato ed abbinandogli l’URL di riferimento.
In questo modo, oltre ad avere maggiore libertà nella decisione sulle modalità di render dell’elemento plus-one, il vostro documento passerà anche la validazione W3C
Tweet
Categorie
- Internet (40)
- Mio Padre (7)
- Mondo IT (161)
- Programmazione (20)
- Senza categoria (23)
- Seo (3)